
You are viewing documentation for KubeSphere version:v3.0.0
KubeSphere v3.0.0 documentation is no longer actively maintained. The version you are currently viewing is a static snapshot. For up-to-date documentation, see the latest version.
Compose and Deploy WordPress
WordPress Introduction
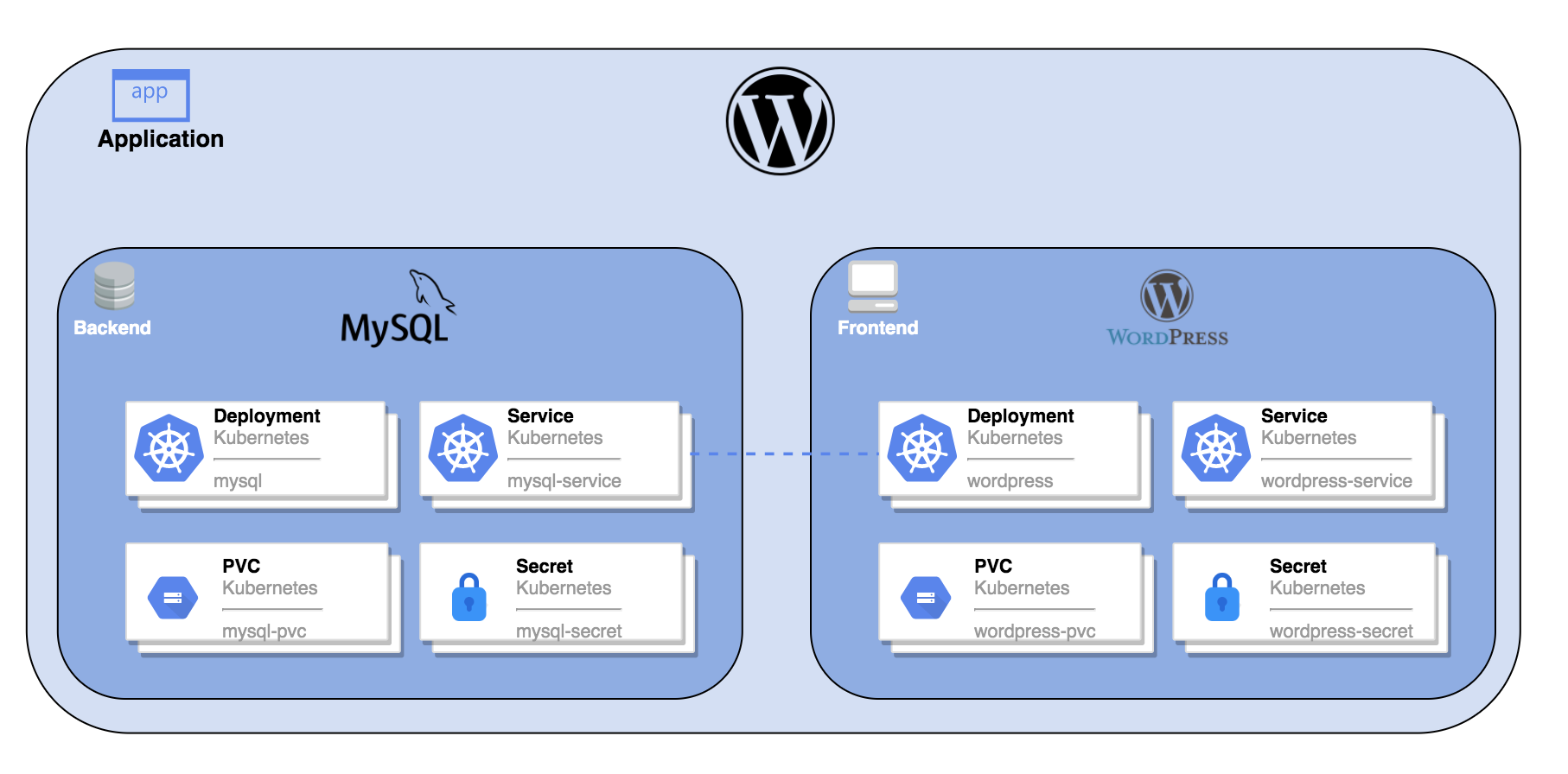
WordPress is a free and open-source content management system written in PHP, allowing users to build their own websites. A complete WordPress application includes the following Kubernetes objects with MySQL serving as the backend database.

Objective
This tutorial demonstrates how to create an application (WordPress as an example) in KubeSphere and access it outside the cluster.
Prerequisites
An account project-regular is needed with the role of operator assigned in one of your projects (the user has been invited to the project). For more information, see Create Workspaces, Projects, Accounts and Roles.
Estimated Time
About 15 minutes.
Hands-on Lab
Step 1: Create Secrets
Create a MySQL Secret
The environment variable WORDPRESS_DB_PASSWORD is the password to connect to the database in WordPress. In this step, you need to create a Secret to store the environment variable that will be used in the MySQL Pod template.
-
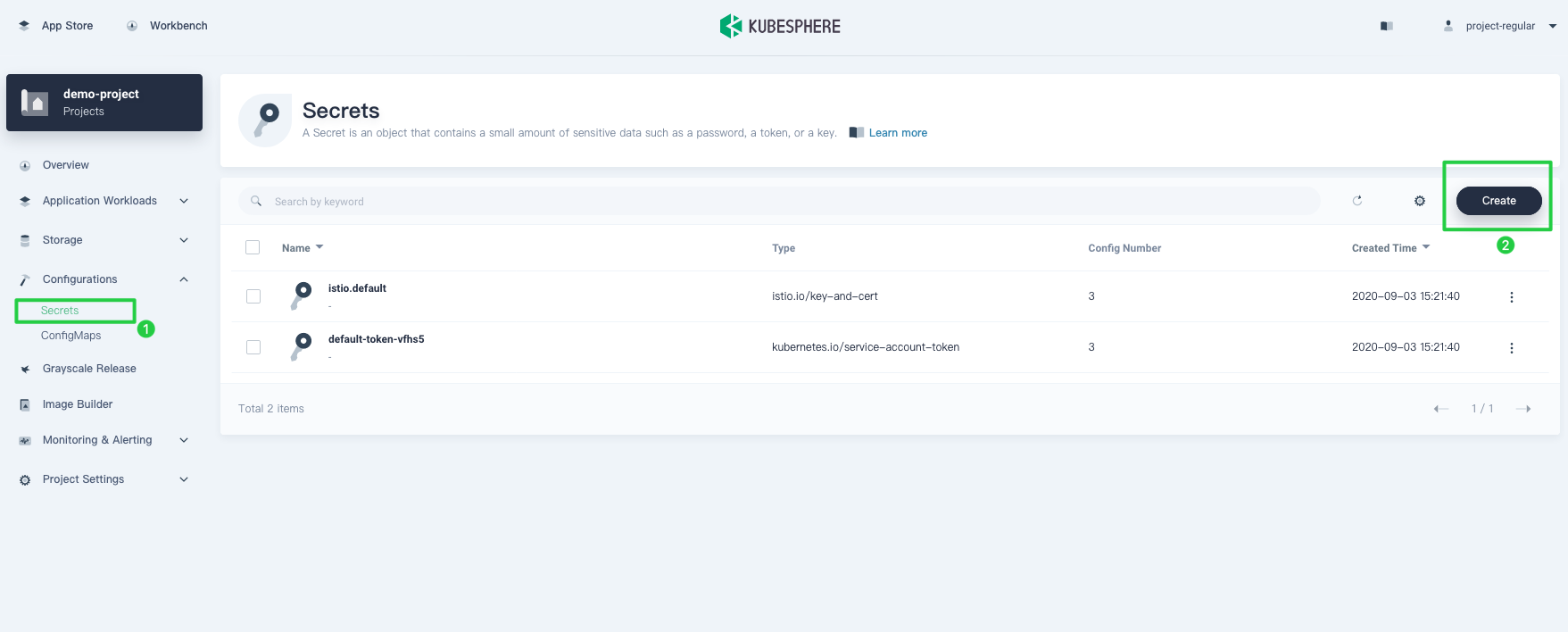
Log in to the KubeSphere console using the account
project-regular. Go to the detail page ofdemo-projectand navigate to Configurations. In Secrets, click Create on the right.
-
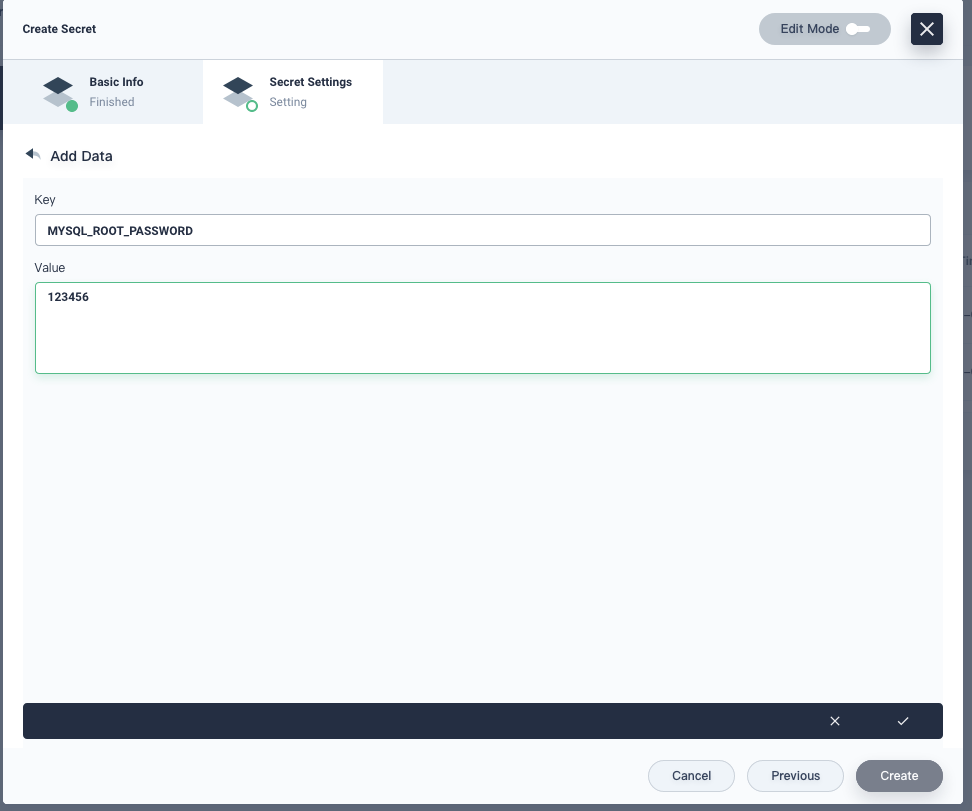
Enter the basic information (for example, name it
mysql-secret) and click Next. On the next page, select Default for Type and click Add Data to add a key-value pair. Input the Key (MYSQL_ROOT_PASSWORD) and Value (123456) as below and click √ in the bottom-right corner to confirm. When you finish, click Create to continue.
Create a WordPress Secret
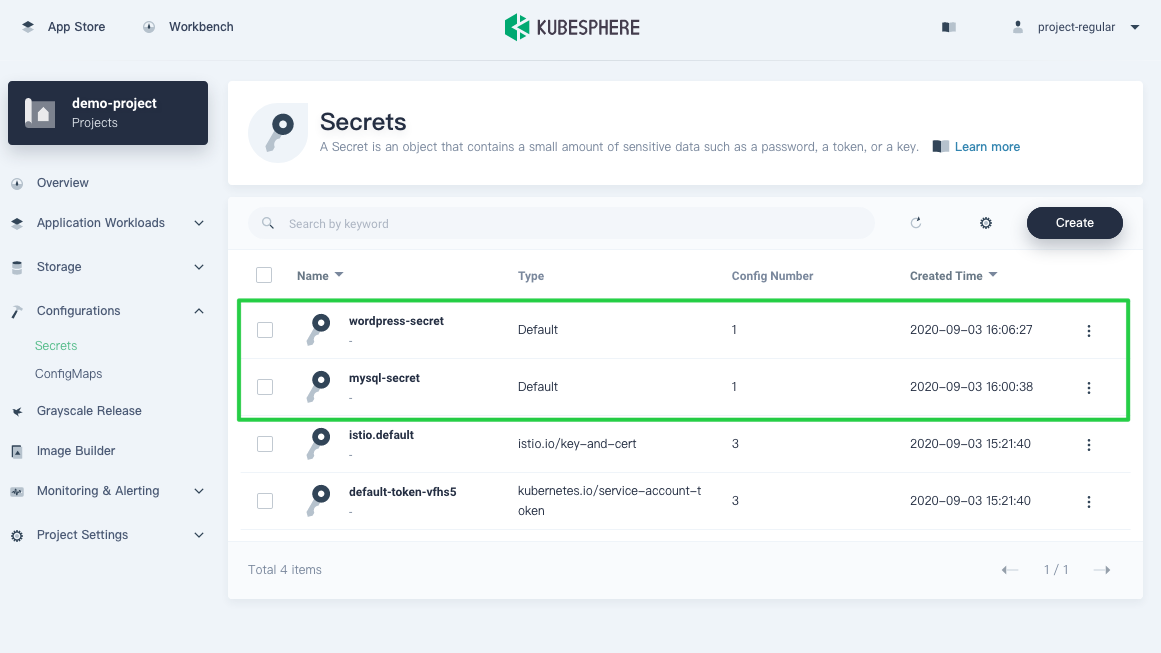
Follow the same steps above to create a WordPress Secret wordpress-secret with the key WORDPRESS_DB_PASSWORD and value 123456. Secrets created display in the list as below:

Step 2: Create a volume
-
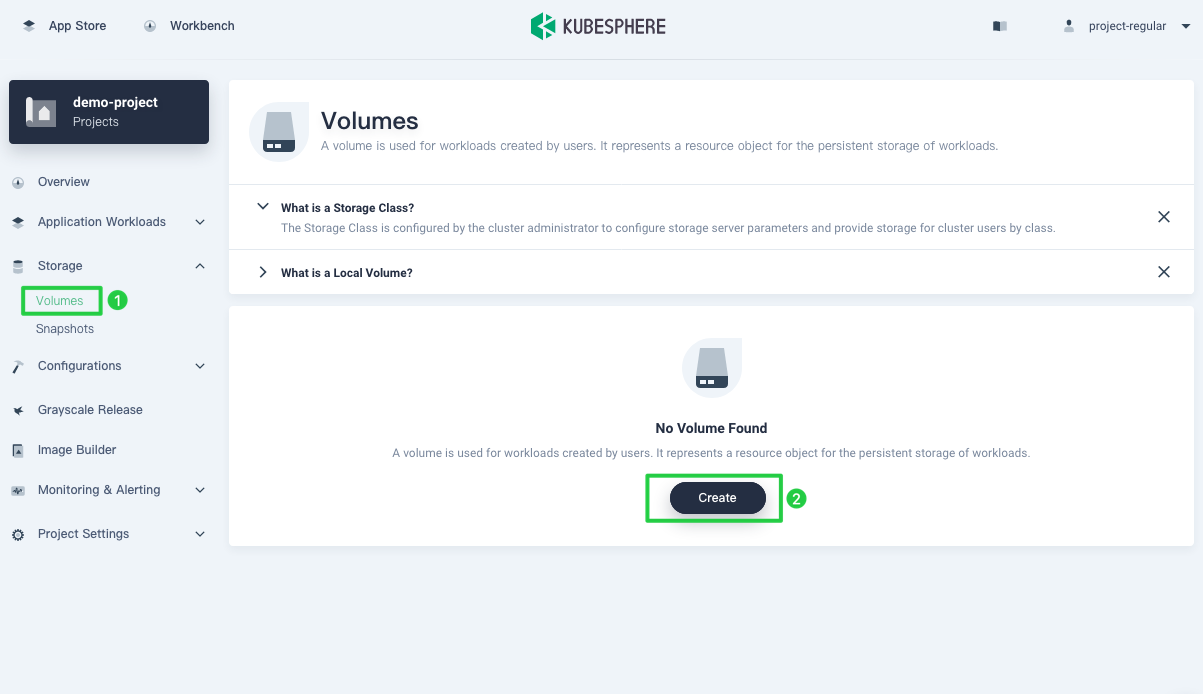
Go to Volumes under Storage and click Create.

-
Enter the basic information of the volume (for example, name it
wordpress-pvc) and click Next. -
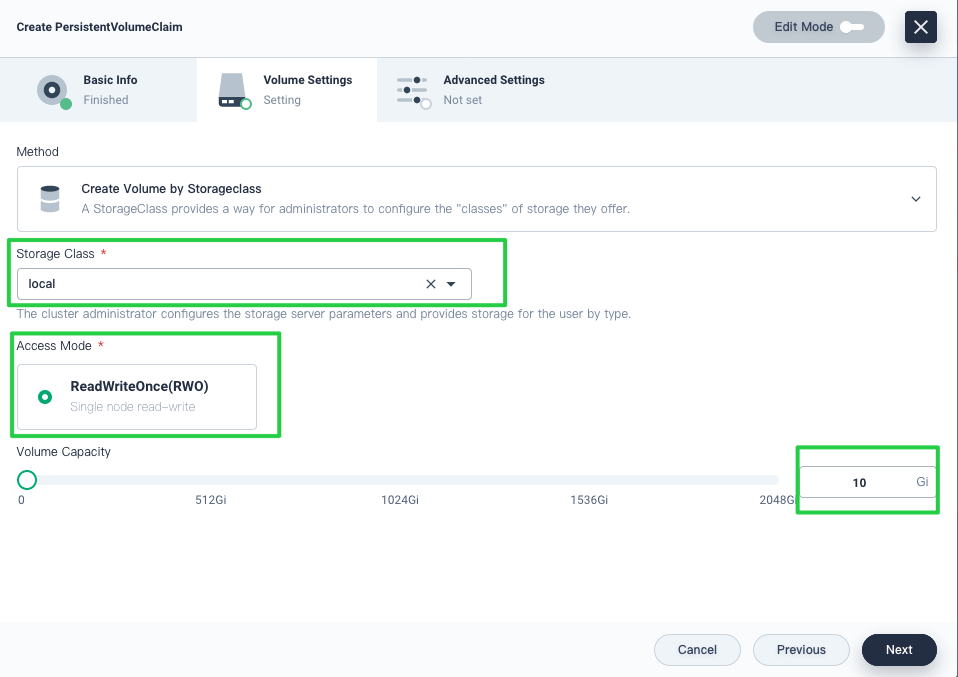
In Volume Settings, you need to choose an available Storage Class, and set Access Mode and Volume Capacity. You can use the default value directly as shown below. Click Next to continue.

-
For Advanced Settings, you do not need to add extra information for this step and click Create to finish.
Step 3: Create an application
Add MySQL backend components
-
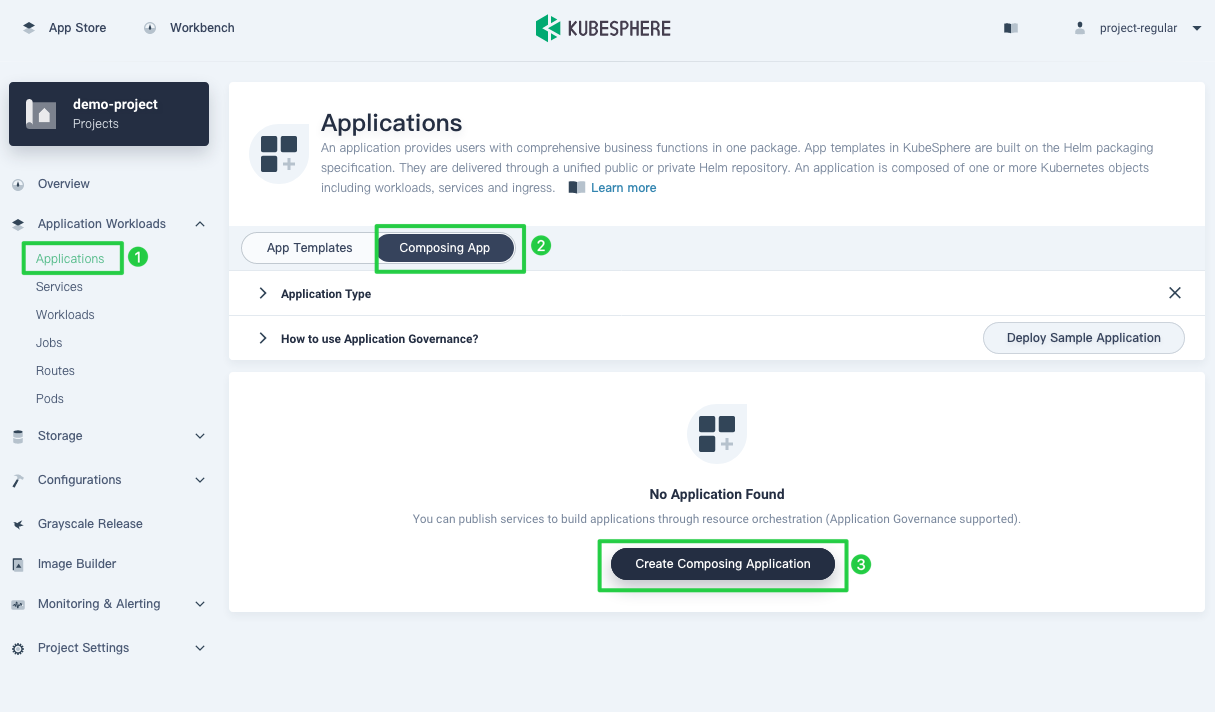
Navigate to Applications under Application Workloads, select Composing App and click Create Composing Application.

-
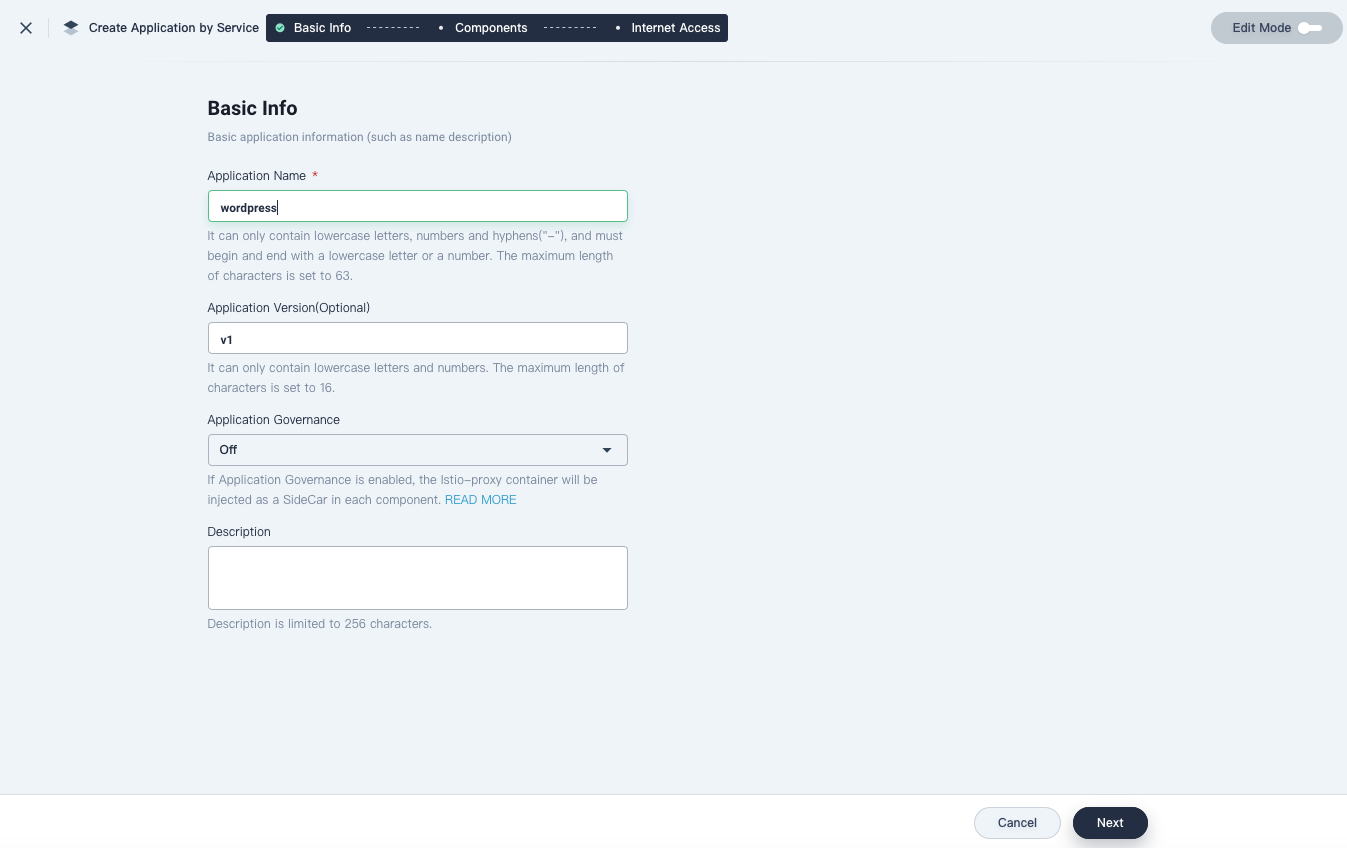
Enter the basic information (for example, input
wordpressfor Application Name) and click Next.
-
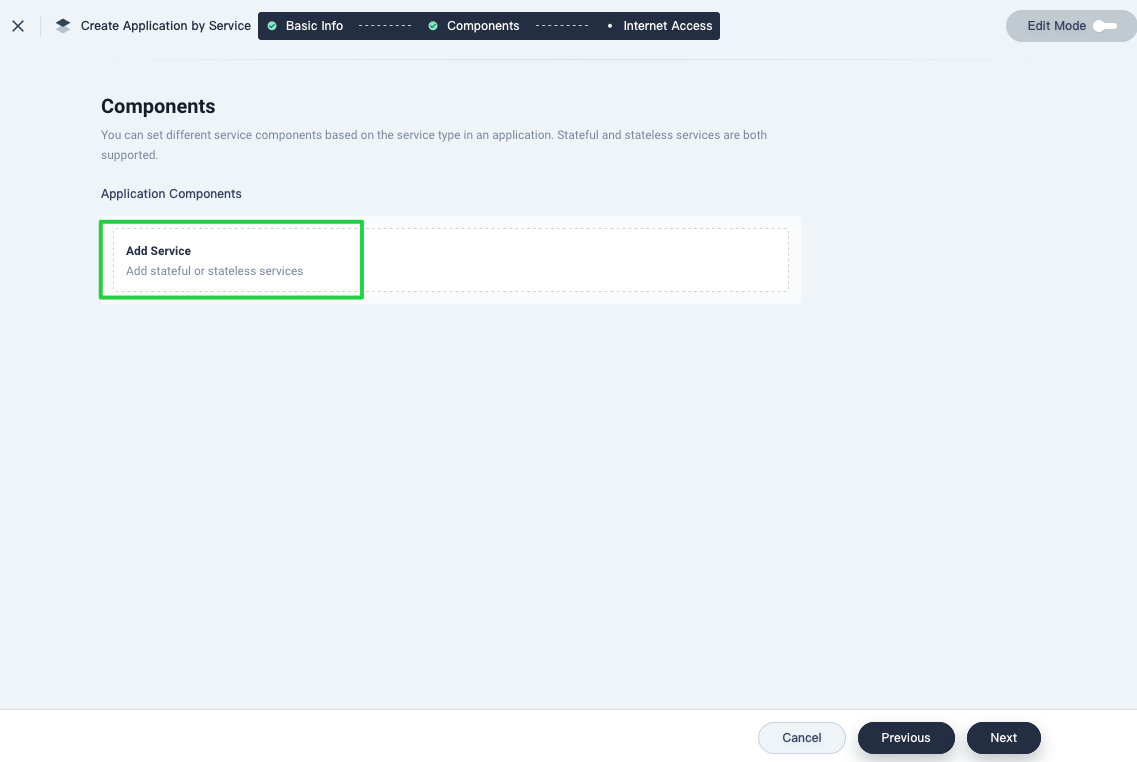
In Components, click Add Service to set a component in the app.

-
Define a service type for the component. Select Stateful Service here.
-
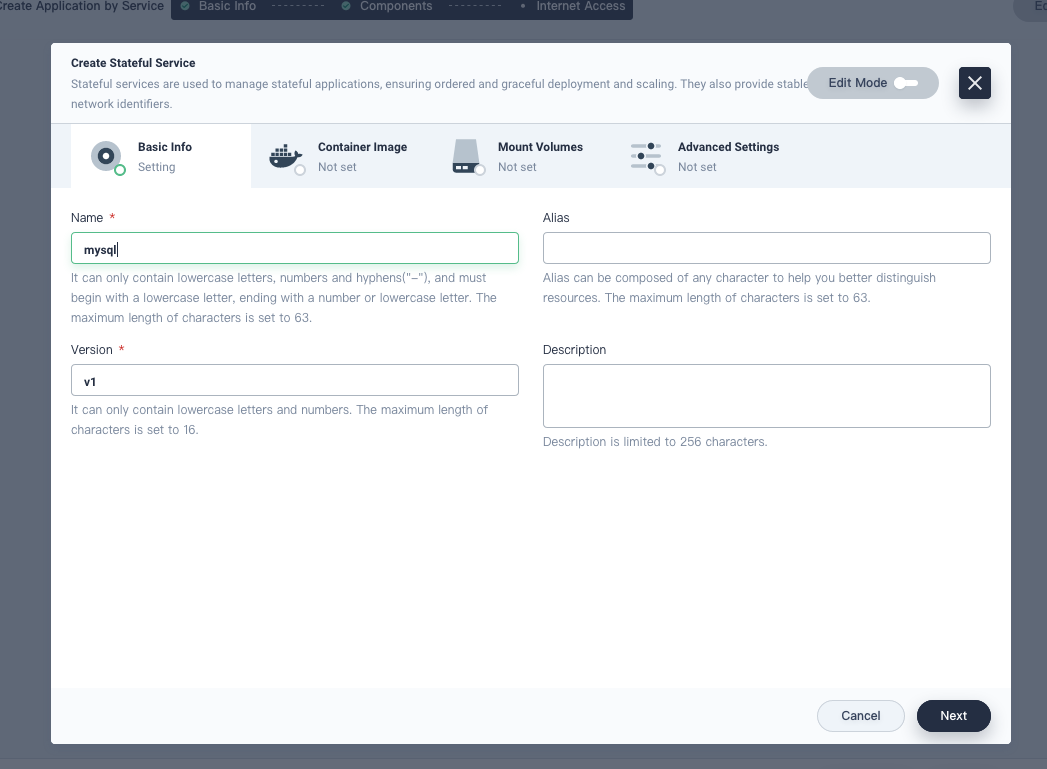
Enter the name for the stateful service (for example, mysql) and click Next.

-
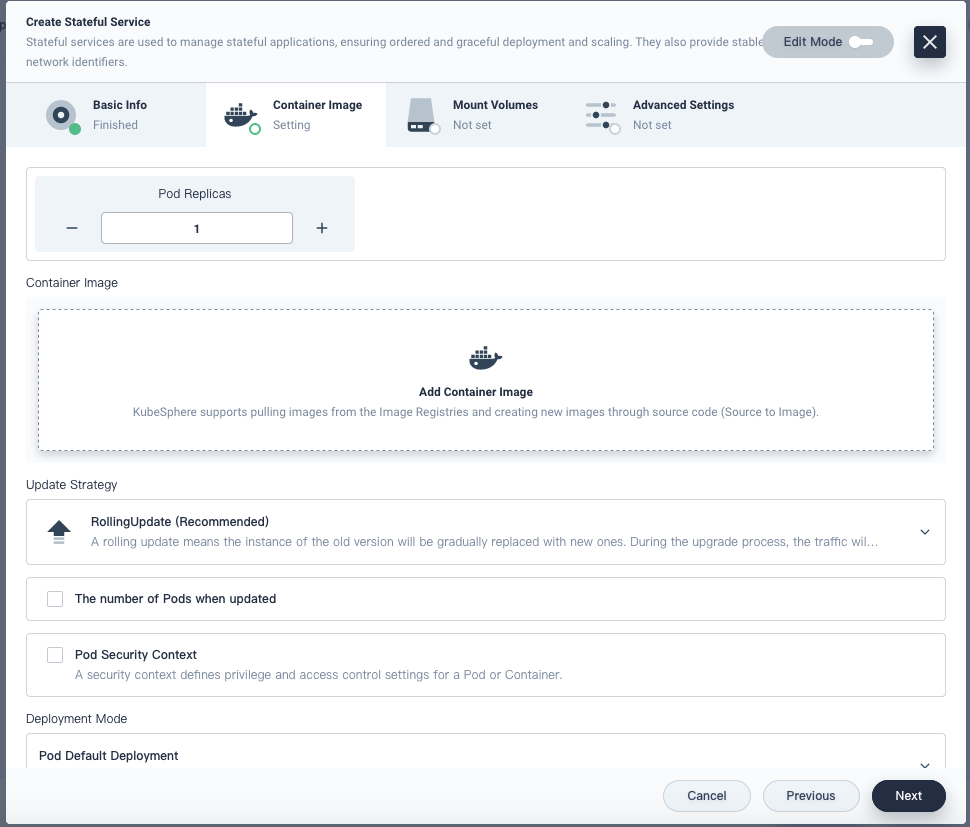
In Container Image, click Add Container Image.

-
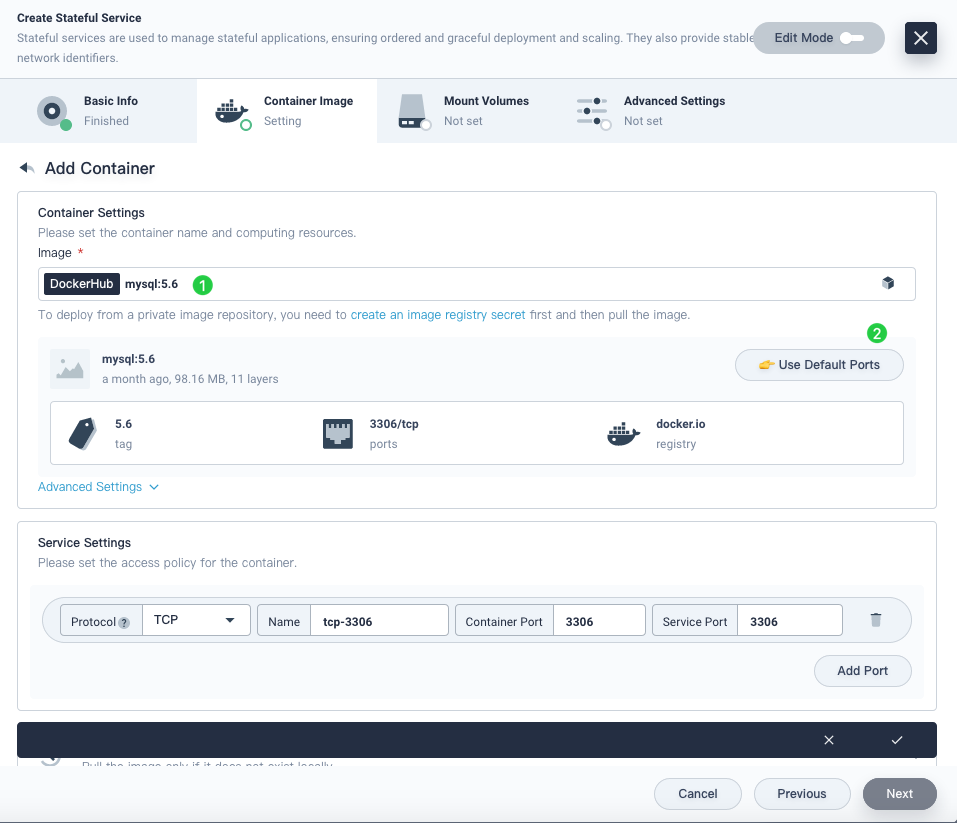
Enter
mysql:5.6in the search box, press Enter and click Use Default Ports. After that, do not click √ in the bottom-right corner as the setting is not finished yet.
Note
In Advanced Settings, make sure the memory limit is no less than 1000 Mi or MySQL may fail to start due to a lack of memory. -
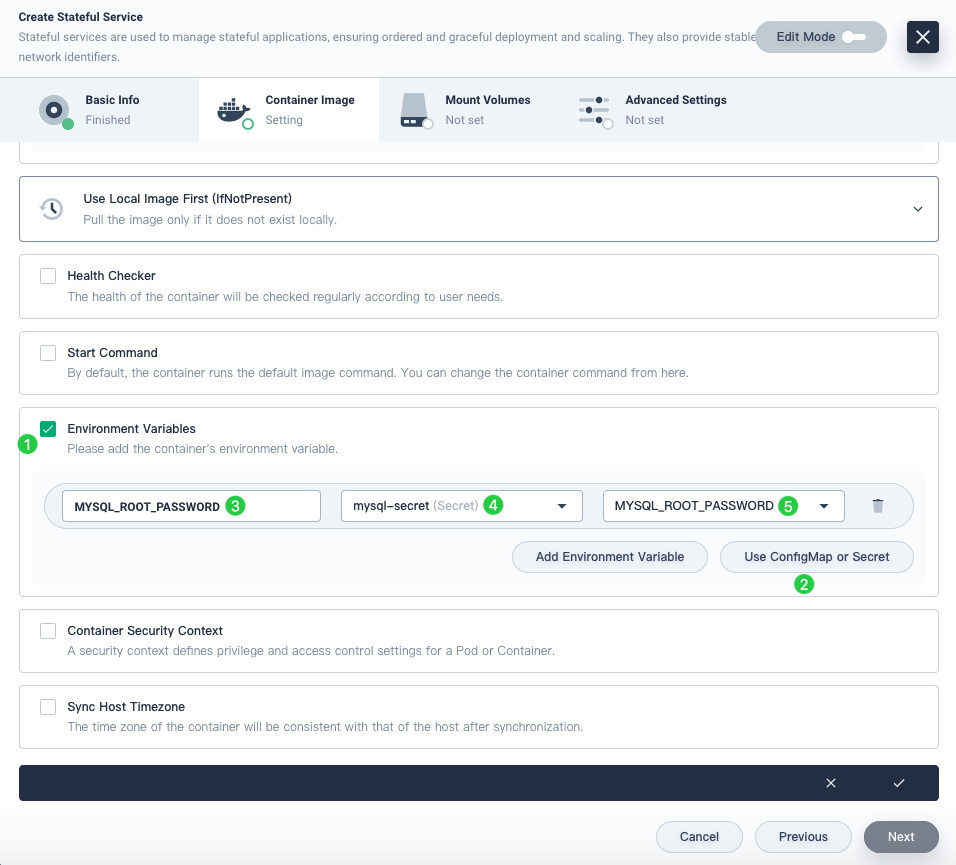
Scroll down to Environment Variables and click Use ConfigMap or Secret. Input the name
MYSQL_ROOT_PASSWORDand choose the resourcemysql-secretand the keyMYSQL_ROOT_PASSWORDcreated in the previous step. Click √ after you finish and Next to continue.
-
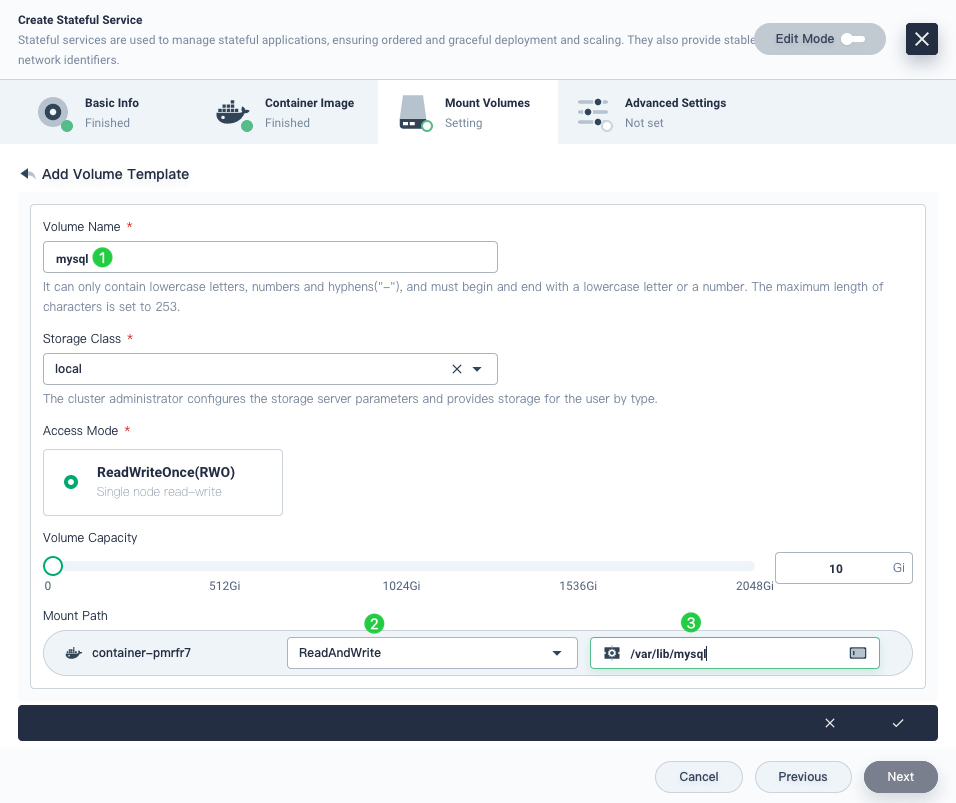
Select Add Volume Template in Mount Volumes. Input the value of Volume Name (
mysql) and Mount Path (mode:ReadAndWrite, path:/var/lib/mysql) as below:
Click √ after you finish and click Next to continue.
-
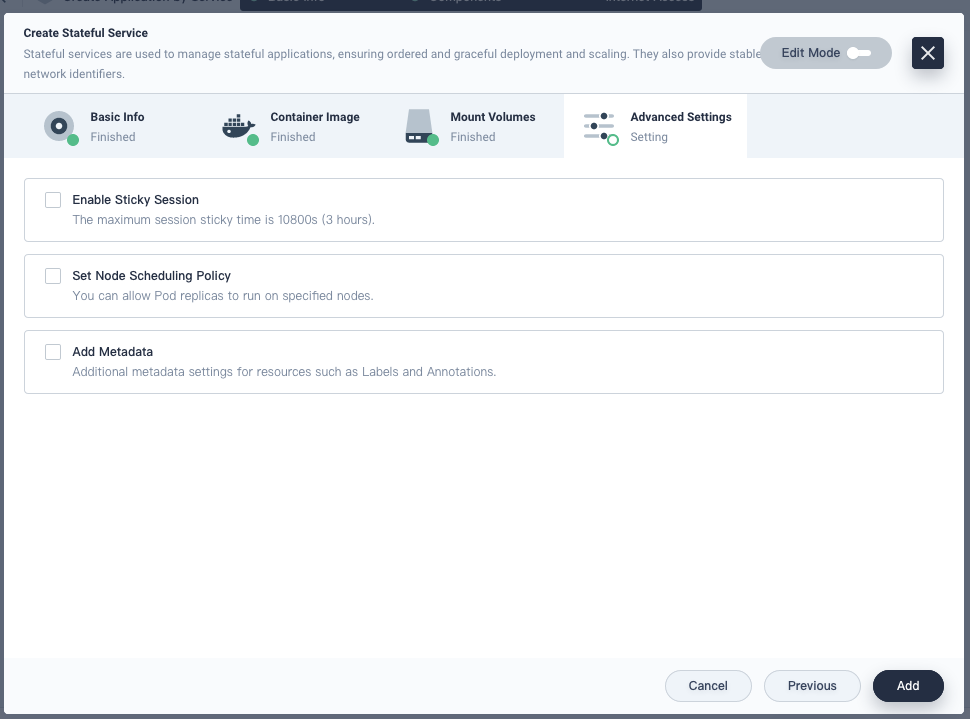
In Advanced Settings, you can click Add directly or select other options based on your needs.

-
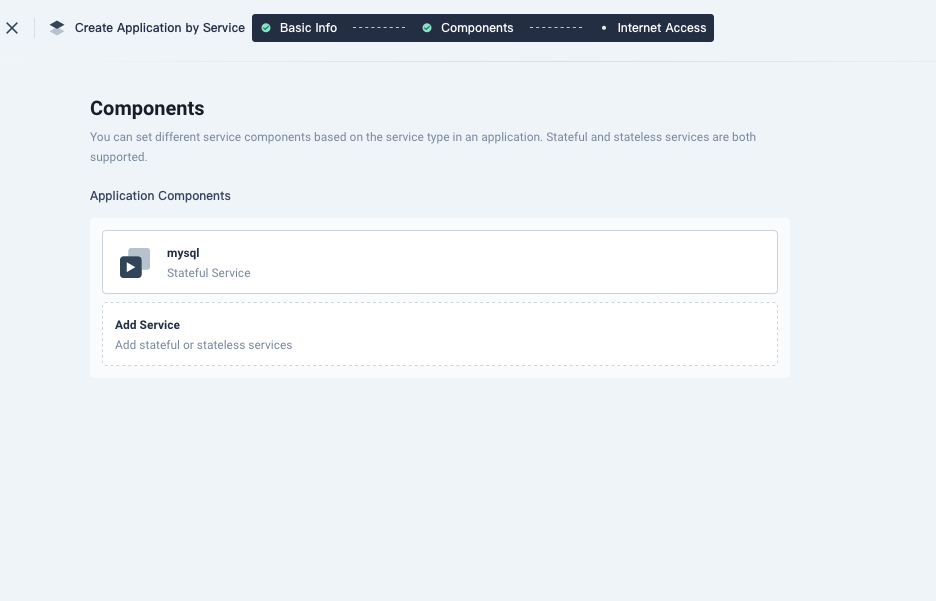
The MySQL component has beed added as shown below:

Add the WordPress frontend component
-
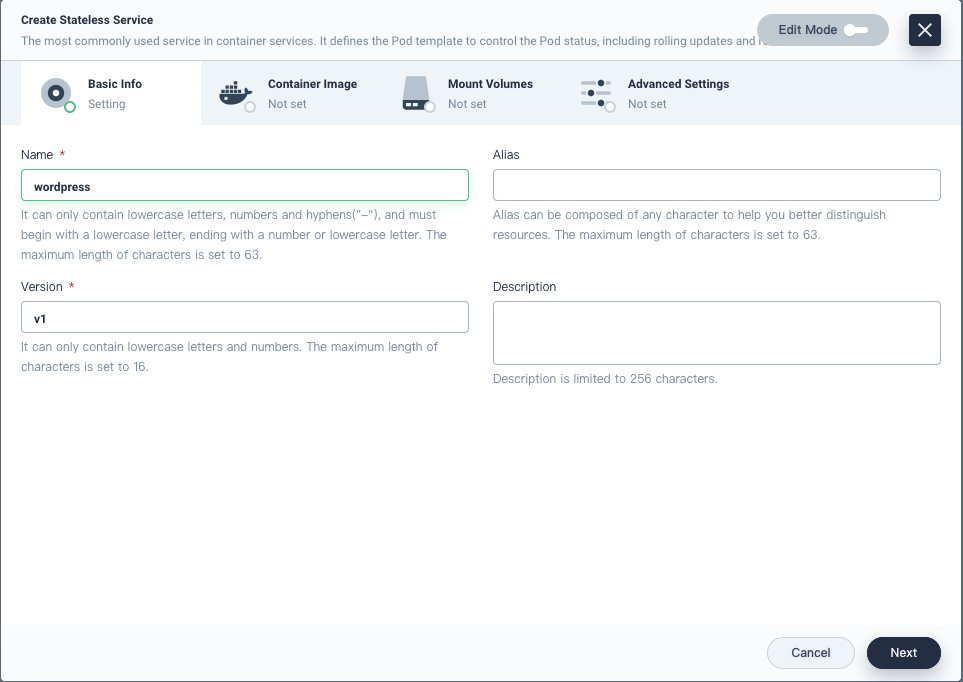
Click Add Service again and select Stateless Service this time. Enter the name
wordpressand click Next.
-
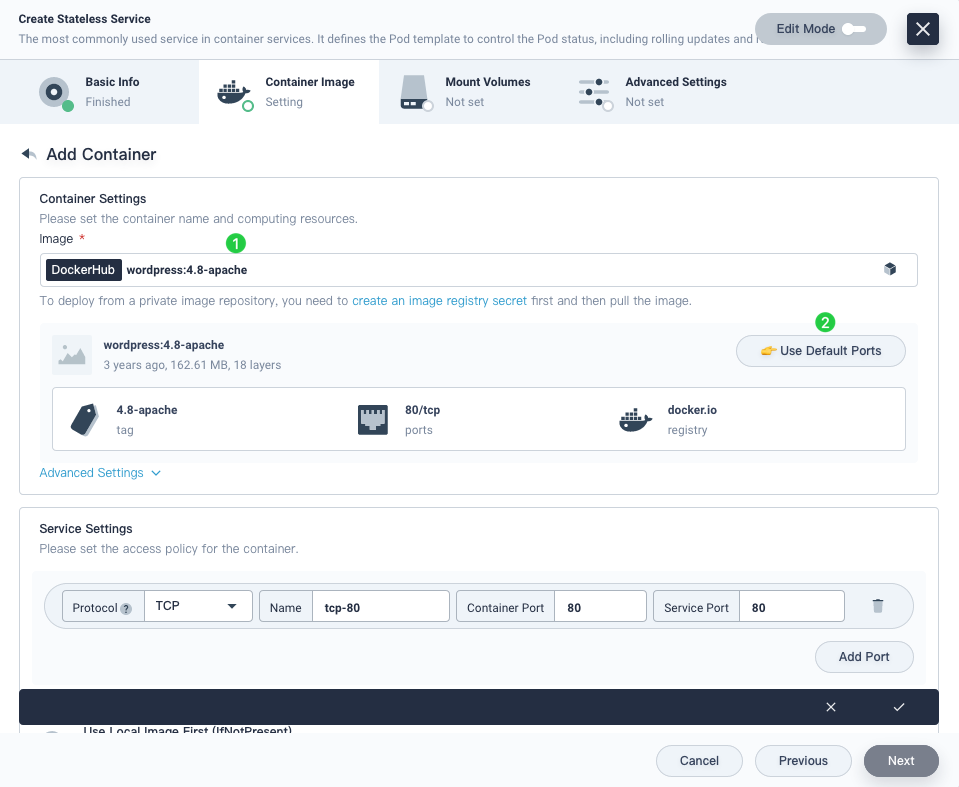
Similar to the step above, click Add Container Image, enter
wordpress:4.8-apachein the search box, press Enter and click Use Default Ports.
-
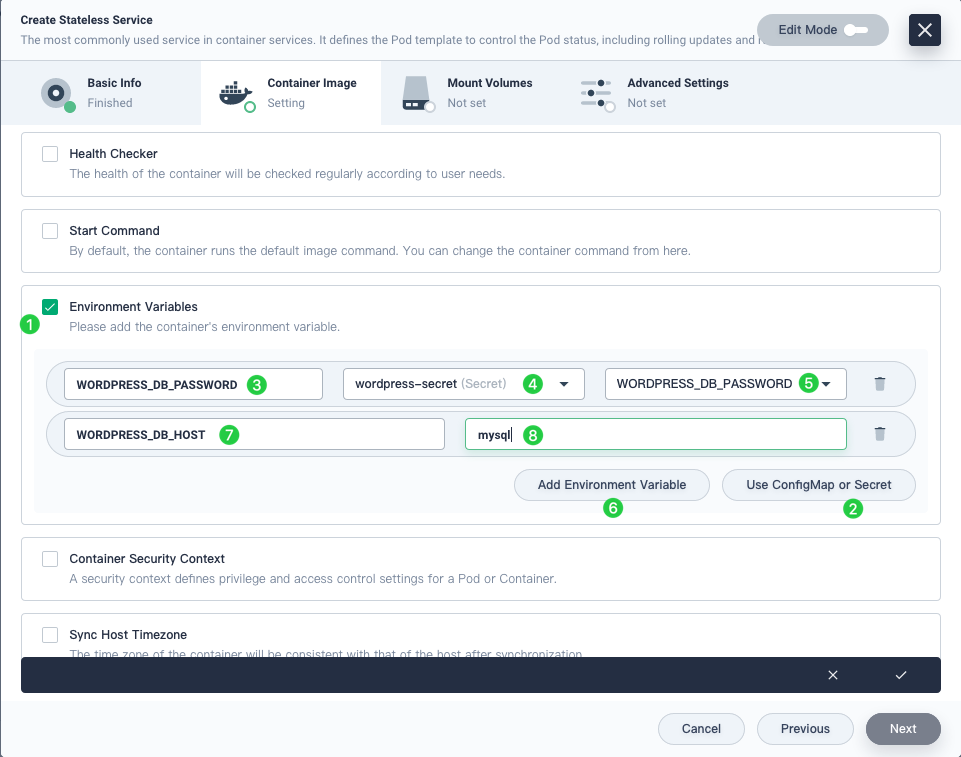
Scroll down to Environment Variables and click Use ConfigMap or Secret. Two environment variables need to be added here. Enter the values according to the screenshot below.
-
For
WORDPRESS_DB_PASSWORD, choosewordpress-secretandWORDPRESS_DB_PASSWORDcreated in Task 1. -
Click Add Environment Variable, and enter
WORDPRESS_DB_HOSTandmysqlfor the key and value.
Warning
For the second environment variable added here, the value must be exactly the same as the name you set for MySQL in step 5. Otherwise, Wordpress cannot connect to the corresponding database of MySQL.
Click √ to save it and Next to continue.
-
-
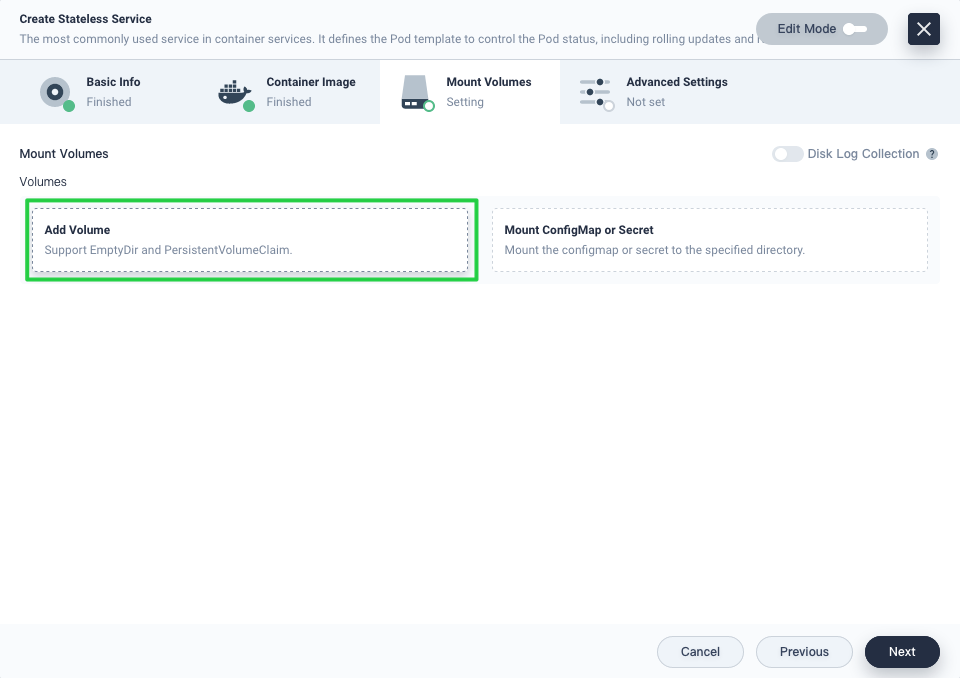
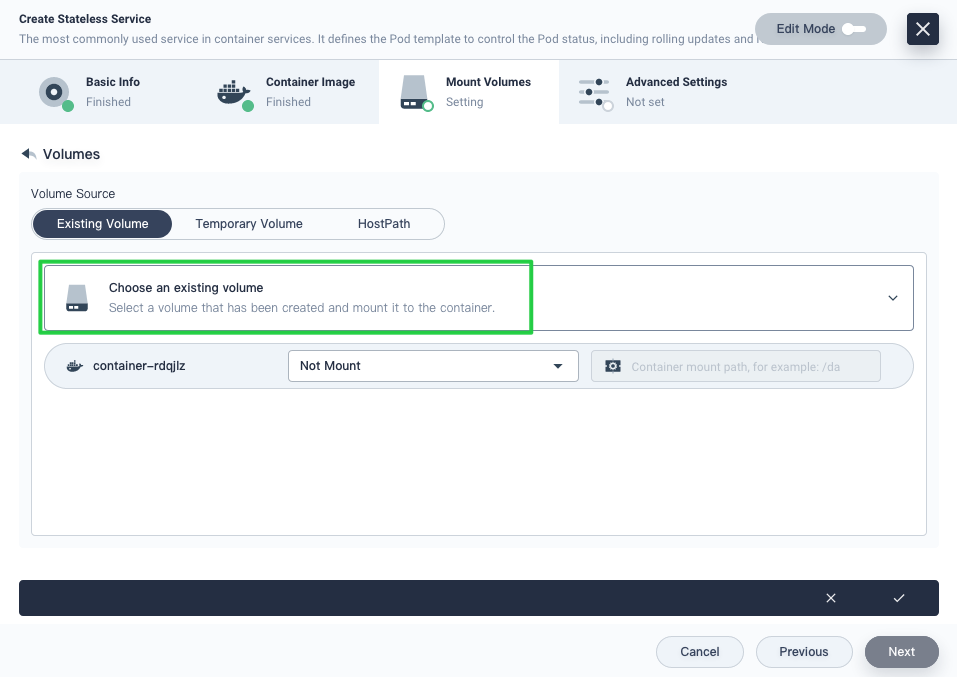
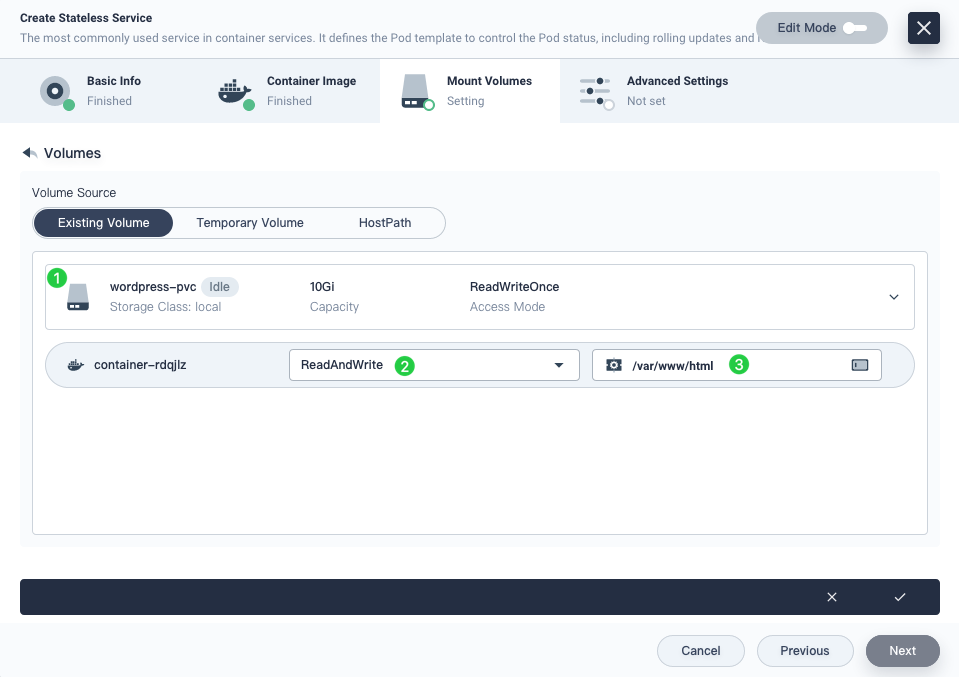
In Mount Volumes, click Add Volume and select Choose an existing volume.


-
Select
wordpress-pvccreated in the previous step, set the mode asReadAndWrite, and input/var/www/htmlas its mount path. Click √ to save it and Next to continue.
-
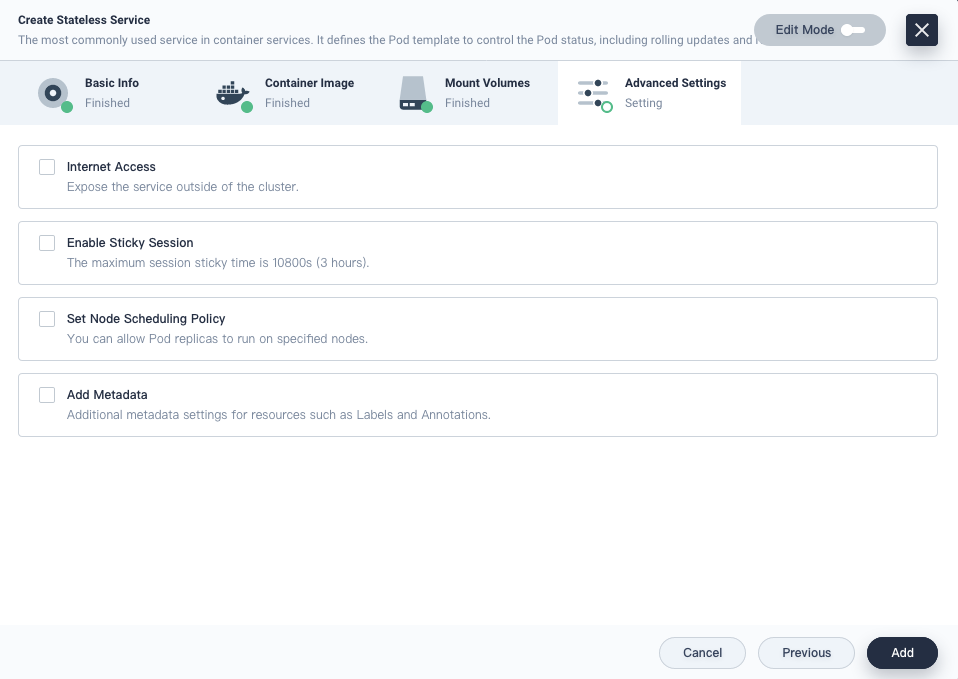
In Advanced Settings, you can click Add directly or select other options based on your needs.

-
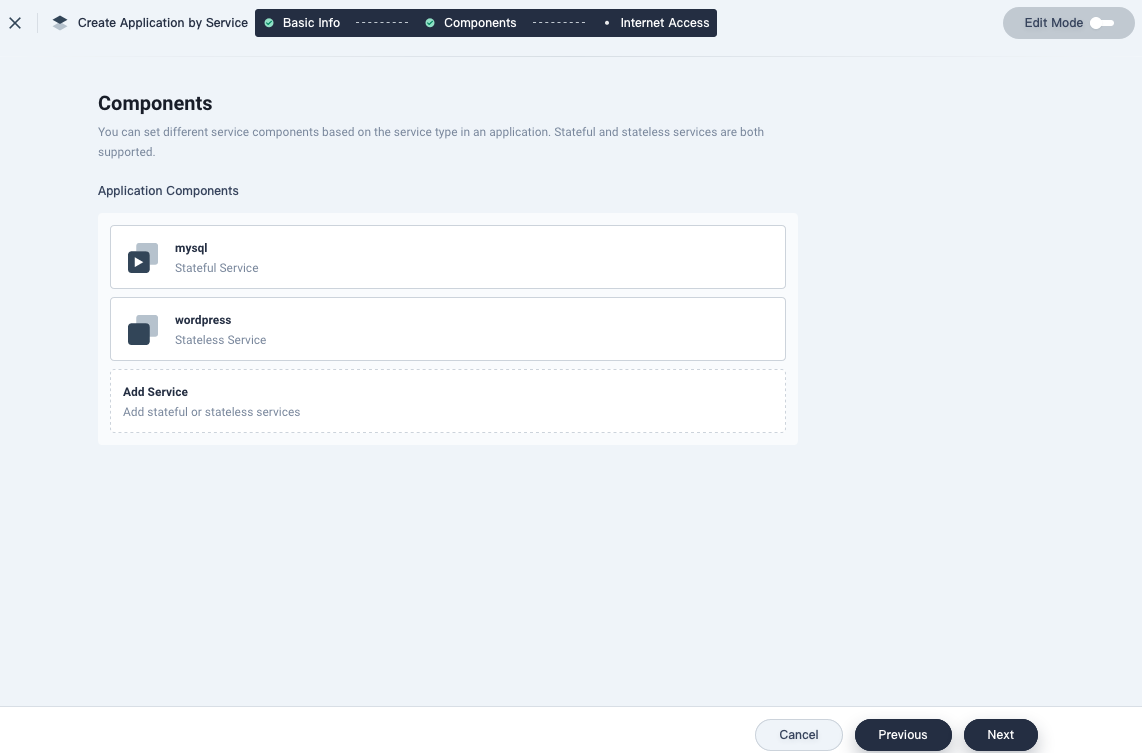
The frontend component is also set now. Click Next to continue.

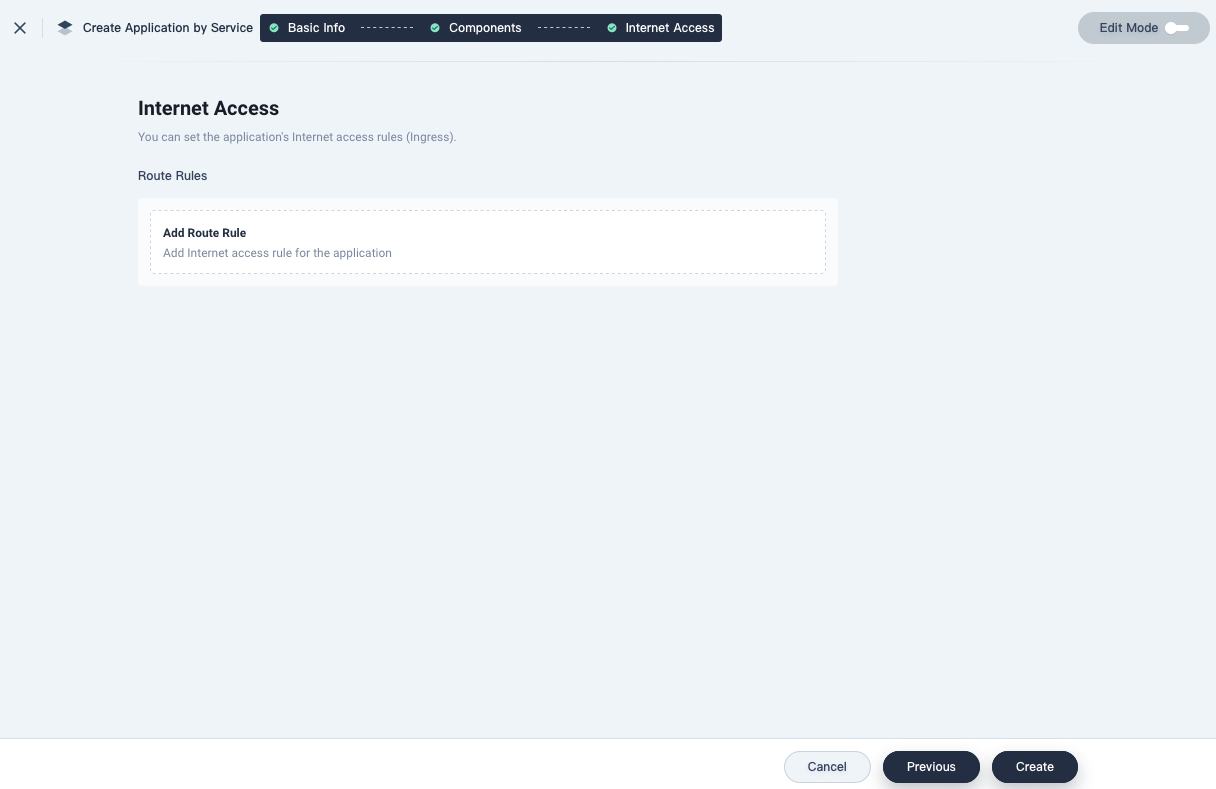
-
You can set route rules (Ingress) here or click Create directly.

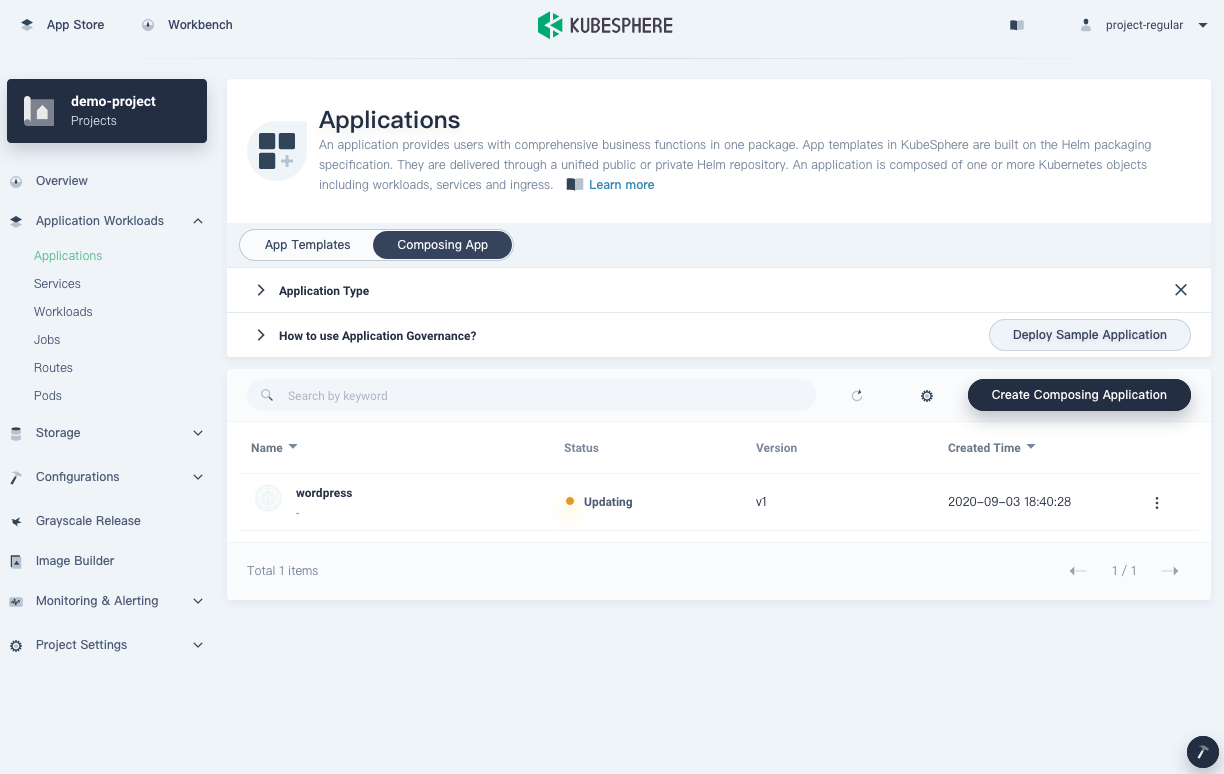
-
The app will display in the list below after you create it.

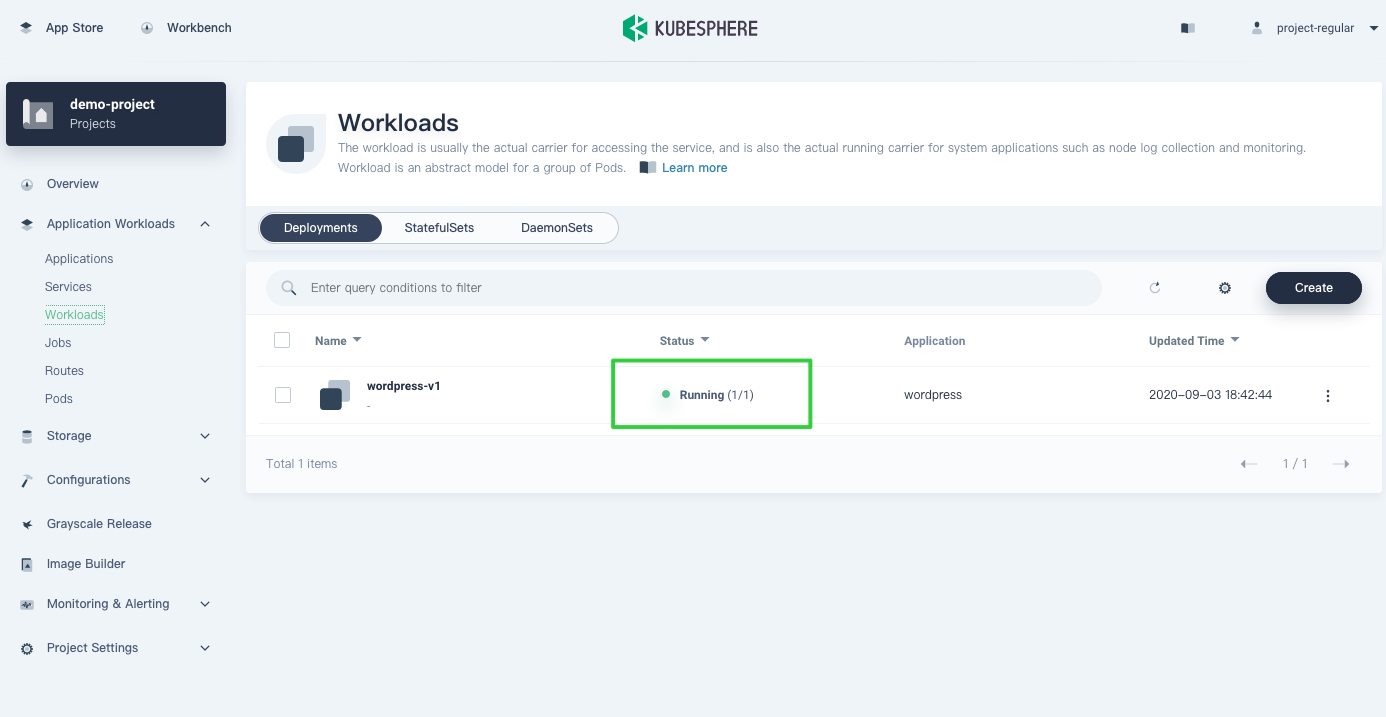
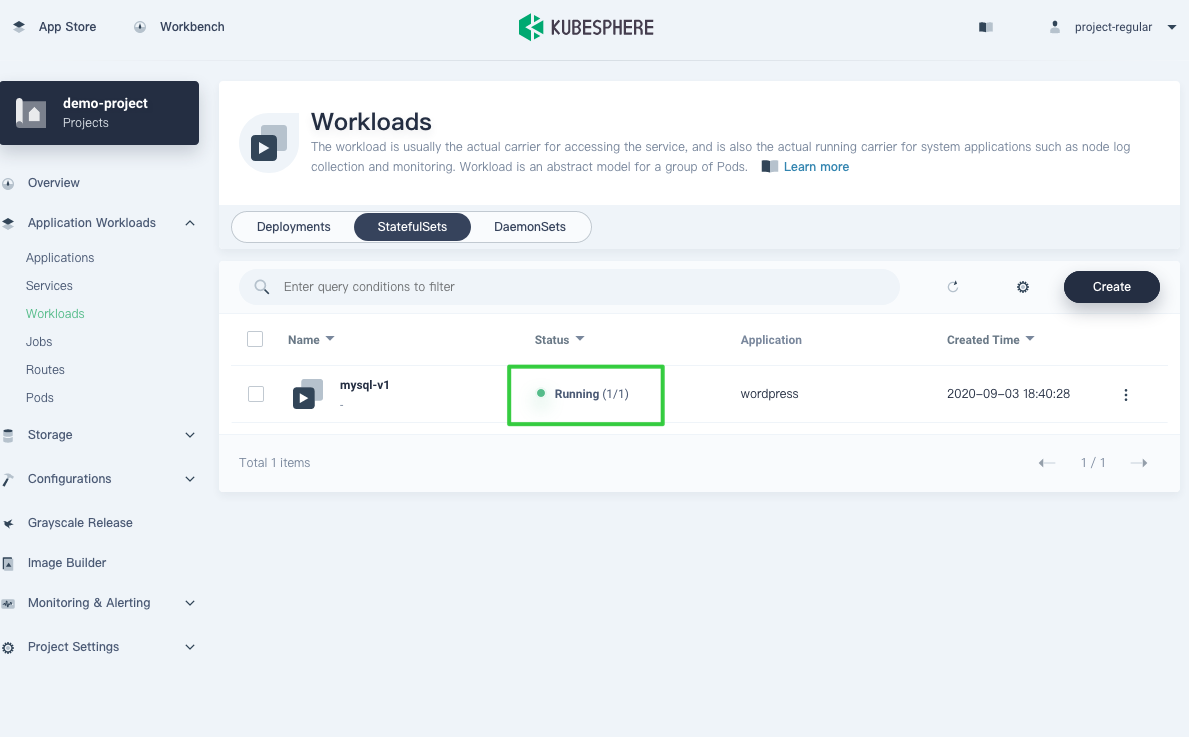
Step 4: Verify resources
In Workloads, check the status of wordpress-v1 and mysql-v1 in Deployments and StatefulSets respectively. If they are running as shown in the image below, it means WordPress has been created successfully.


Step 5: Access WordPress through a NodePort
-
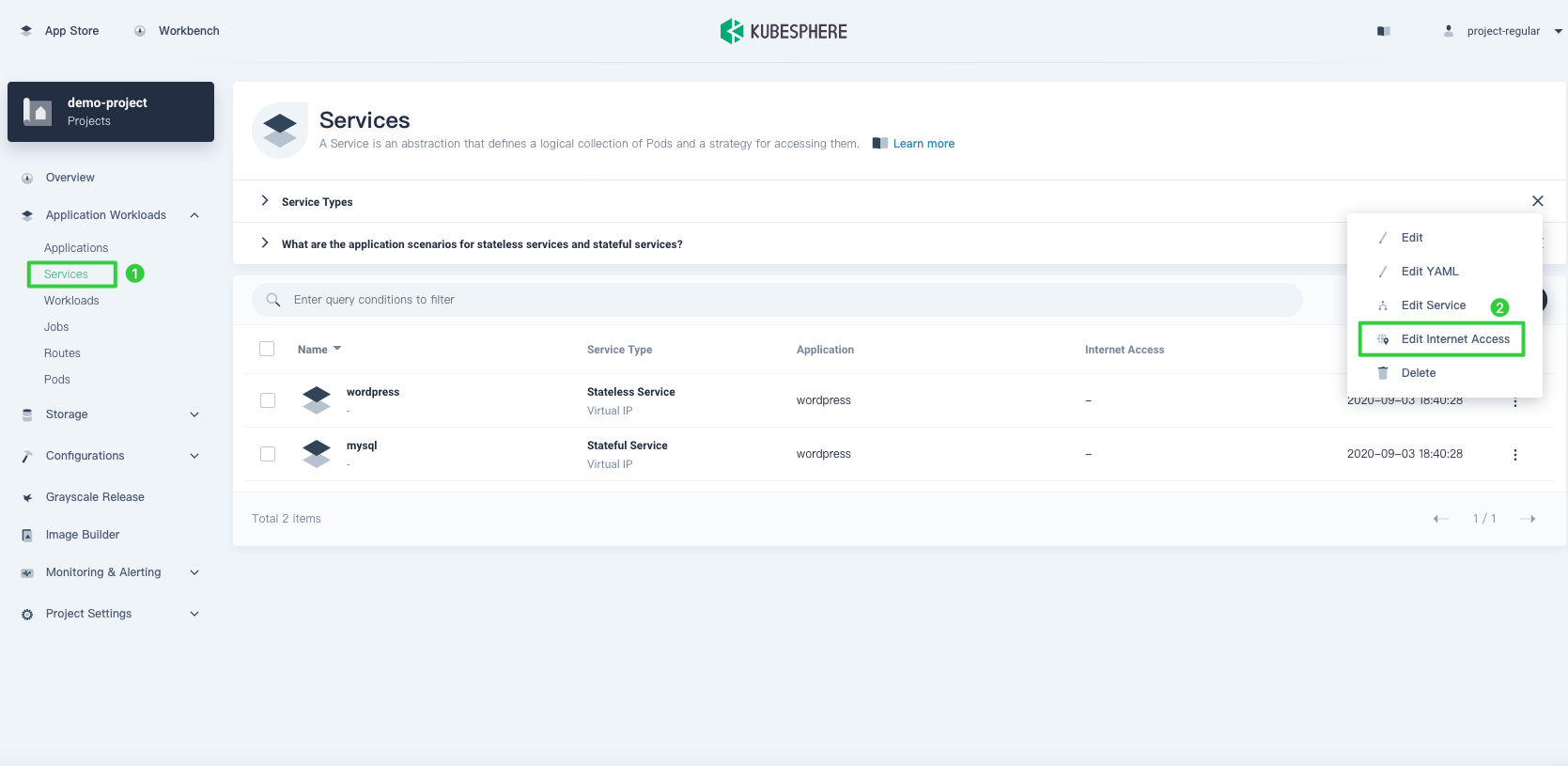
To access the Service outside the cluster, navigate to Services first. Click the three dots on the right of
wordpressand select Edit Internet Access.
-
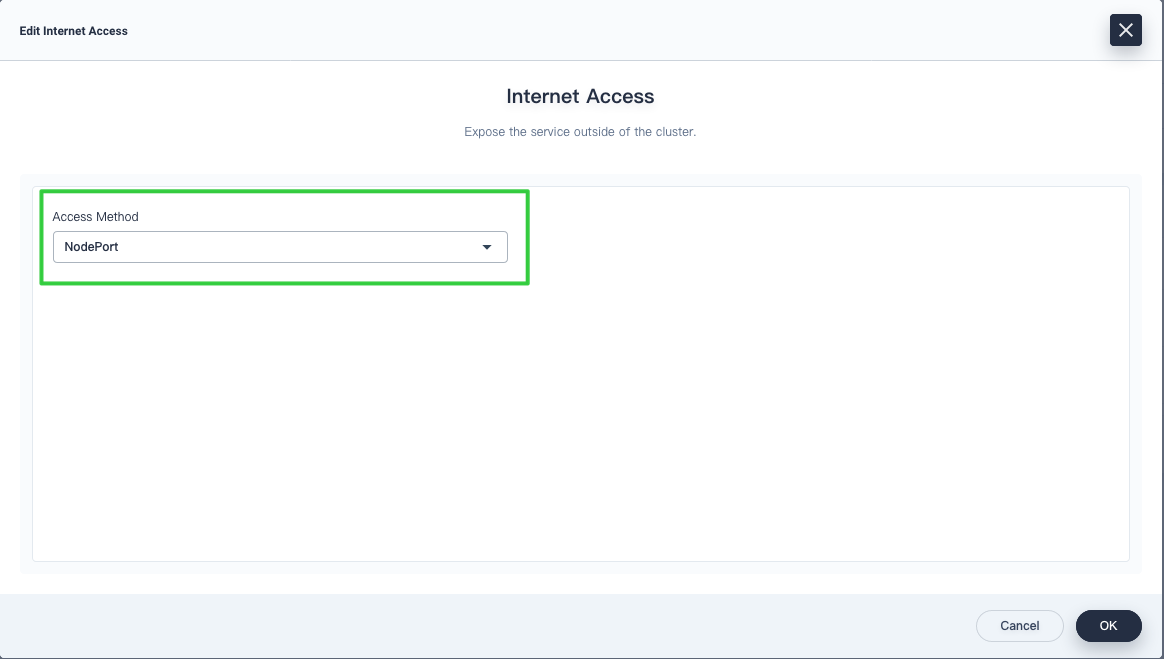
Select
NodePortfor Access Method and click OK.
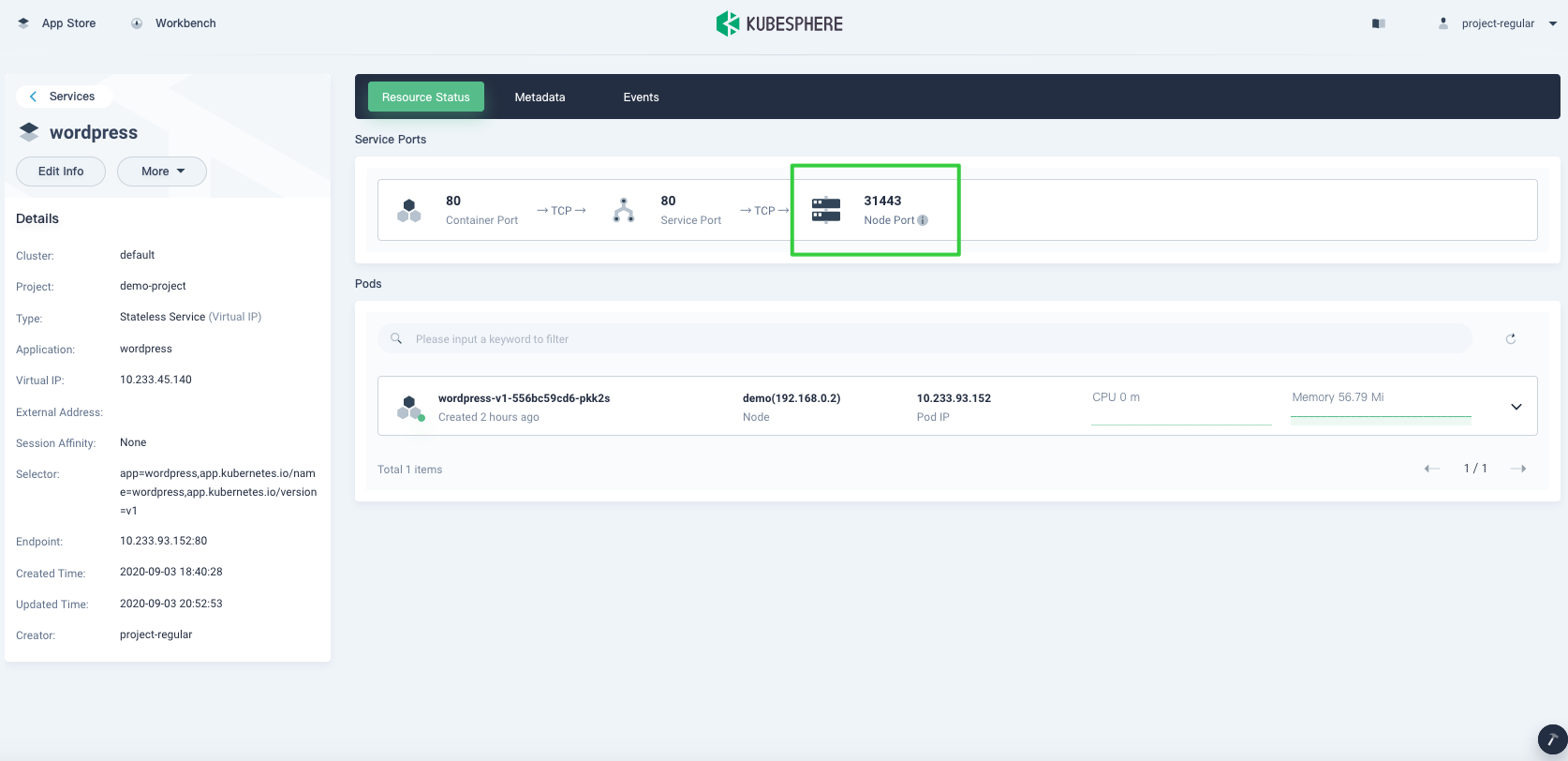
-
Click the Service and you can see the port is exposed.

-
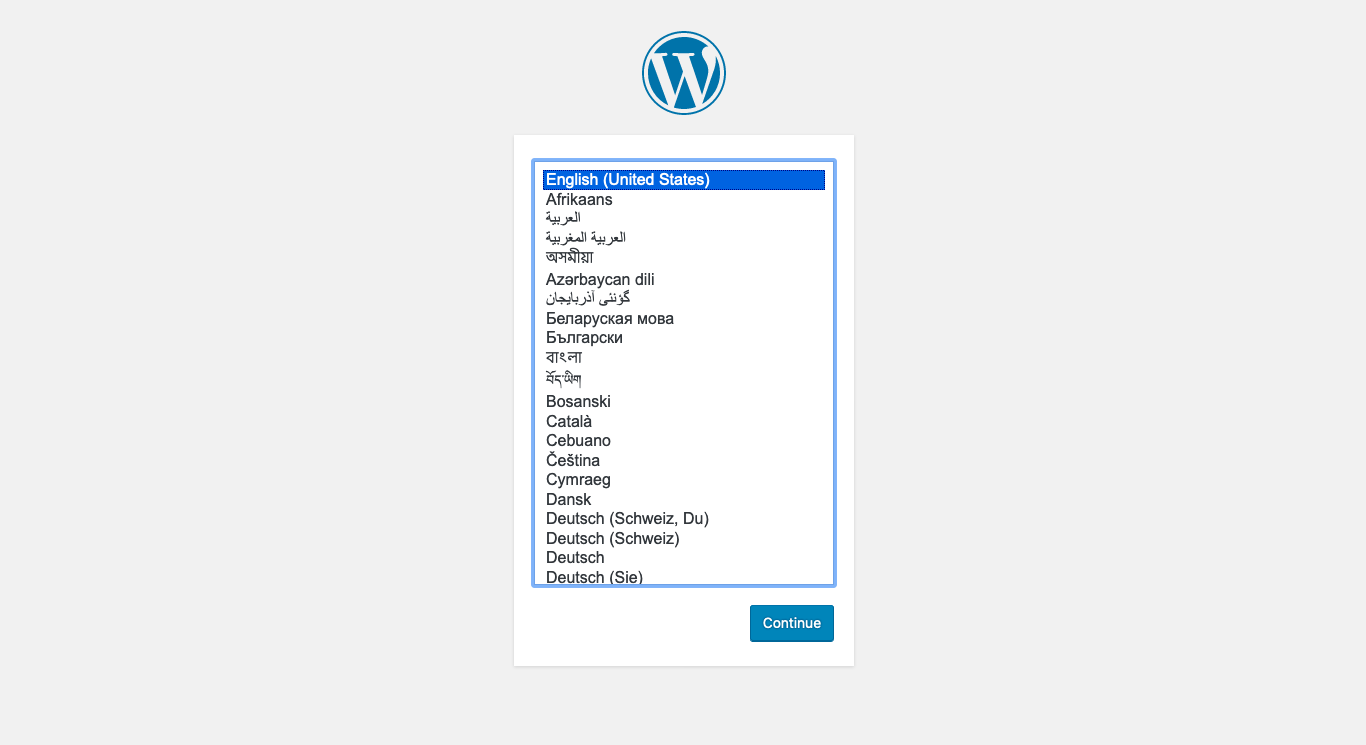
Access this application at
{Node IP}:{NodePort}and you can see an image as below:
Note
Make sure the port is opened in your security groups before you access the Service.













 Previous
Previous
